2013年7月、正確に言えば6月29日以降、AdsenseのCTR(クリック率)が急降下して
収入激減ユーザがあいついでいるようで、Webmaster World で知ってからずっと
この件について観察してきたので備忘録代わりに。
(興味を持つと、長いこと観察してしまうんですよ。何につけても)
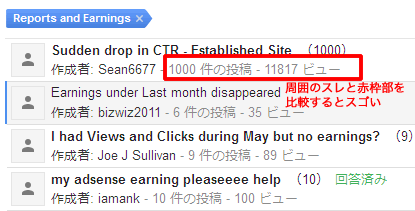
Sudden drop in CTR - Established Site
http://productforums.google.com/d/topic/adsense/Kz-9lxPw9VI
このスレッドは、2013/5/31に立てられたものだが、投稿は7/24日までで
1045件、Googleのフォーラム史上、最多、最長だろう。
(※現在は1000件になっているけれど、後で1000件が限度になったんではなかろうか。個人的にはどこの2chだと思うくらいの伝説トピックと化した)

【症状】
- PV(ページビュー)等のトラフィックに特に変化はないのに、ある日突然、CTRが急降下。グラフが断崖からダイビングするような落下線を描き、収益激減。(25%~ひどいものは90%以上)
- Adsenseの管理画面を見ていると、一旦カウントされたクリックが短時間で無効化されてしまう。
- Adsenseユーザの継続年数、サイトの種類、規模等は多岐にわたる。
- YouTube動画掲載サイトも多いようだが、それが狙い打ちされているわけではない。
- オリジナル記事で地道に更新した運営歴の長いサイト(=優良サイト)でも同様な目にあっている。
- 広告表示端末については、MobileではなくPC。レスポンシブル・デザイン(PC・Mobil判別レイアウト)も全プラットフォーム同一アウト(Mobile対応なし) も関係なく発生している。
- テキスト広告の矢印(Nessie)が設定変更してないのに消えているケースがある。
新しい不正クリックフィルタが加えられたとか言われてはいるが、この件に関して、Googleサイト上での公式見解はなく、2週間程度で戻る人もいれば、数ヶ月かかる人もいれば、戻らないユーザもいる。
だから対策もこれという決定打はないみたいだが、広告とコンテンツに余白をあけ、アコーディオンメニューが重なったりしないよう、レイアウトを見直した人は多いようだ。
さて、その周辺記事で個人的にとても気になったものがあって、最近、探しなおしてようやく再発見した。
GOOGLE TAKING AWAY EARNINGS(グーグルは収益を奪い取っている)
http://productforums.google.com/forum/#!searchin/adsense/GOOGLE$20TAKING$20AWAY$20EARNINGS|sort:relevance/adsense/Bsb4CrI2Uh4
こういうストレートなタイトルをつけるあたりが、さすが自己主張型の狩猟民族、とおそれいるばかりだが、スレ主はGoogleのBloggerでサイト運営していて収益の急速ダウンを嘆いているというか怒り狂っている。
で、気になった部分を抜粋する。
They also do not realize, that they host millions of blogs and most of the people are not webmasters and everything is so hard to understand. They have been taking away huge amounts of money since I started the adsense program and this month was way too much. One minute I have 50 bucks for the day, the next I have 2 bucks. Then they hit me big time at the end of the month when I expected almost 3 hundred in earnings. They took almost 2 hundred off my finalized earnings. How can I put so much time in for a quality site when they only pay me a hundred bucks a month.
【意訳】
Googleは大量のブログをホストしているけど、ほとんどの人はウェブマスターじゃないので(技術的なことは)難しすぎて理解できないってこと、わかってないんだ。
アドセンスを始めてから沢山のお金を奪われてきたけど、今月はひどすぎる。
ある時刻に50$収益があったかと思えば、1分後には2$。そして、月末に約300$収益と思っていたら、最終的にドカンと一発、200$減らされた。
月に100$しか稼げないのに、高品質のサイト作成にそんなにたくさんの時間をさけるわけないじゃないか。
読んだ時、あ、そうなんだ、と思った。太字の部分は、特に私にはなかった発想だった。
私の個人サイトの場合、自分が好きでやってることに好きなだけの時間をさいているだけだし、そうでなかったとしても、サイトの中身は丁寧にオリジナルを作るべきだと思っているから。
「はじめに収益ありき」
ブログに広告コードを貼るだけで、広告がクリックされるだけで、稼ぐことができるので、収益をまず目的にしてブログなり、サイトを開設し、収益が上がりもしないのにコンテンツの充実なんて考えられるか、ってことなんだろう。
先行き不透明な昨今、気持ちはわかるんだけれども、とにかく収益をあげる目的で、公式のプログラムポリシーとか著作権とかも読まずに、アヤシイ情報商材屋さんなどの裏技テクニックだのに手を出して、結果、Adsenseに限らず、規約違反や完全放置のサーバゴミがどんどん増える方向にいってるのかなあ。
最初に収益ではなくて、コンテンツありきだと個人的には思っているんだけど。
もちろん、お金を稼ぐことについて否定する気は毛頭ないし、収益が上がらなければモチベーションが下がることも充分理解できる。しかし、何事においても、そんなに簡単に稼げるわけないじゃないか、とも。
フォーラムで、冒頭のCTRの低下記事をはじめ、ポリシー違反で出稿停止、再審査等の記事を読んでいると、今年のAdsenseホントにやる気というか、厳しくなったなあ、と思う。
ルールや取締りが厳しくなるのって、基本的に、それを守らない人が増えて、現行では対応できなくなった場合だ。
現在は、審査方式も二次審査方式に変わっていて、ある程度のインプレッション(PV)があって、はじめてサイトの内容等の審査になるようだ。今はたいしたPVではないみたいだが、この閾値が将来数万PVとかに引き上げられでもしたら? と心配になる。
生き方も考え方も人それぞれ。ことの善悪を語る立場でも、そのつもりもないけれど、今はまだ小さな子供たちに、これから5年先、10年先、気軽にサイトをマネタイズする手段として取っておいてやりたい。子供好きな人間として、親として、年取ったインターネット好きとして。
自力で広告主を募集することもなく、Googleが入れ替わり立ち代わりスポンサーをつけてくれるのは、サイト運営者にとっては素敵なことだ。
ただし、そこに全面的に依存するのもまた、よろしくないと思っている。結局、他人のルールブックの上で踊っているにすぎないわけだから。
で、この無料素材倶楽部がどうかというと。
夏ごろ、CTRがぐーんと下がったかと思えば、最近はCTRが自分の期待値より高すぎて困ってみたり。つまり、上記フォーラム記事のようなCTRダウンも、びっくりするほどの収益確定時の減少も、数ヶ月時差をつけて経験したってことだ。開設時から運営方法の変更なし、オリジナルの記事のみでやってるサイトなんだけど。そういうことは常に起こりうる。
CTRが下がる→収益下がる。CTRが上昇→CPC(クリック単価)暴落→収益下がる。
どっちにしろ収益低迷方向へいくわけで、思うようにはならない(笑)
まあ、悩んだところでどうにもならないので、アクセス・収益は、Google、広告主、訪問ユーザが決めた、このサイトの査定と納得してる感じ。(しばらく気にしてみた結果として、そう思うことにした)
自分の感覚では広告とコンテンツは昔は別物だったけど、今の感覚では、広告もサイトのコンテンツのうち。
自動とはいえ、出稿していただいているからには、できるだけ広告主にとってよいユーザを送ってあげたいとは思う。
何故、そんなことを言うのか? 出稿側を経験すればきっと分リマス。不正クリックとかやらかされた日には、出稿側は、はらわた煮えるから(Adwordsじゃないけど、過去にいくつか経験あって、他人の予算預かってたから報告するのがつらかった)









